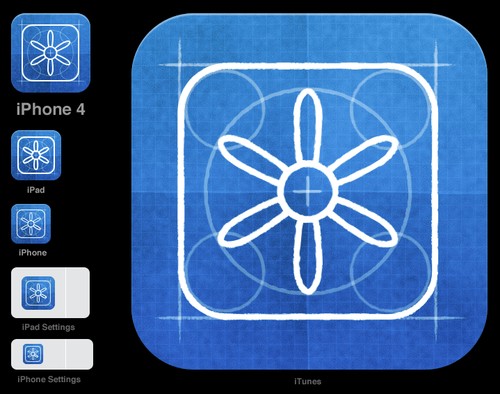
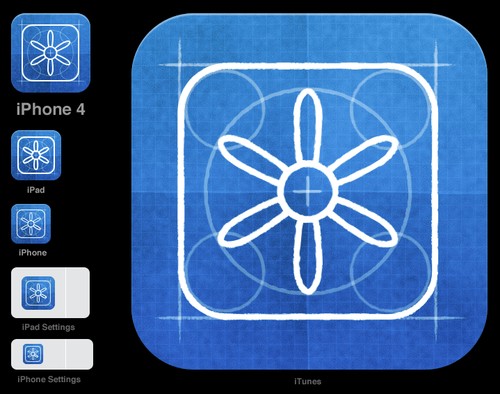
Este es el archivo PSD de un icono que Neven Morgan dibujó:


Está basado en el excelente archivo PSD de icono para iPhone de Sebastiaan de With, que es un documento “vivo” que será actualizado a medida que cambien las cosas en la iTierra. Definitivamente, para diseñar un icono necesitas esto o algo similar.
Ten en cuenta que a tus iconos se les aplicará una máscara de esquinas redondeadas, sin importar lo que hagas. Así que puedes dejar el icono completamente cuadrado, pero si quieres una agradable sombra interior en la parte superior (como yo) tendrás que crear la parte superior de las esquinas redondeadas en tu icono.
Vamos a repasar los diferentes tamaños y cómo se utilizan:
• 57 px, para iPhone – el de toda la vida.
• 72 px, para iPad
• 114 px, para iPhone 4 – nos garantiza que nuestro icono brillará en la Retina Display.
• 512 px, para iTunes – Usado en iTunes y en la App Store, donde es rebajado a 175 px. Desgraciadamente, no se puede enviar directamente la versión de 175 px.
• 29 px, Ajustes y Spotlight del iPhone, Ajustes del iPad – se usa en las vistas como tablas. Un detalle menor, ¡pero aún así importante!
• 48 px, para Spotlight en el iPad – sí, el iPad usa un tamaño diferente para Spotlight y Ajustes. Este tamaño tiene su miga: los documentos de Apple dicen que el tamaño es de 50 px, pero luego ponen una nota: El tamaño visual final de este icono es 48 x 48 píxeles. El iPhone OS corta 1 píxel de cada lado de tu diseño y añade una sombra. Asegúrate de tener esto en cuenta cuando diseñes el icono. ¡Flipante!
• 58 px, Ajustes y Spotlight para el iPhone 4 – ¡correcto!, tienes que hacer tanto la versión de 57 píxeles como la de 58 píxeles de tu icono – Buena suerte alineando si hay una línea que pasa por el centro del icono.
• 64 px icono para documentos – Quién lo hubiera imaginado: las aplicaciones iOS pueden incluir iconos para documentos. No está claro cómo se usarán, porque ahora mismo no lo hacen, pero no es mala idea tenerlo en cuenta.
• 320 px icono para documentos – ¿por qué no 256 (múltiplo de 64)?, ¡maldición! 🙂
• Supongamos que Apple saca un iPad con mayor resolución por pulgada (Retina display). Eso significará al menos dos tamaños nuevos, puede que 144 px y 96 px.
(Ya que estamos, si estás trabajando en un icono para una aplicación web, no conocemos una forma de especificar diferentes tamaños para eso. Apple parece ofrecer una única imagen a 128 px que después se reduce.)
El “cacao” de archivos con el que terminas no es nuevo. En el Mac hemos estado creado iconos a diferentes tamaños durante décadas. Al final se reúnen todos en un archivo .icns, aunque eso no ayuda mucho al diseñador. La diferencia es que mientras que el archivo .icns sirve como mapa mental, especificando tamaños entre los que habrá que producir el icono, los tamaños de icono de iOS están generalmente definidos por su uso: este tamaño aquí, el otro allá.
¿Qué relación tiene todo esto con la independencia de resolución? Bueno, RI es un objetivo, no una técnica. Significa tener recursos que se vean perfectos a diferentes tamaños. Esto se consigue parcialmente usando dibujos vectoriales para las formas (como los iconos de botones) que el sistema integra. La típica barra de pestañas o de herramientas en una aplicación iOS o los botones de barras de herramientas del Finder son buenos candidatos para creaciones en PDF (aunque en las aplicaciones iOS no se usan archivos vectoriales por cuestiones de rendimiento). Son simplemente “máscaras”.
Aún más, normalmente son diseñados con un tamaño objetivo en mente. No es posible crear excelentes iconos llenos de detalles que puedan reducirse arbitrariamente a pequeñas dimensiones manteniendo la claridad. Los iconos pequeños son caricaturas: exageran algunos atributos, eliminan otros y alinean las formas con una cuadrícula estricta. Incluso si todos los iconos pudieran ejecutarse como vectores, el mayor tamaño nunca se reduciría bien.
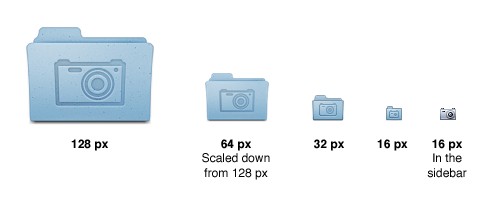
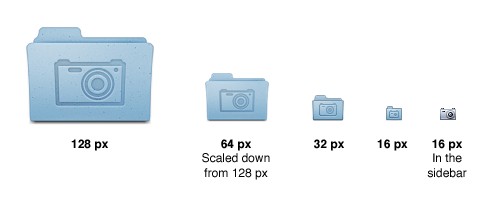
Aquí está el icono para la carpeta Imágenes de Mac OS X:


Es de resaltar que la reducción funciona hasta los 64 px; después de eso, las formas tienen que redibujarse, más sencillas y claras, para que se puedan leer. La versión para la barra lateral del icono es completamente diferente, de hecho. Desde que la conocemos aparecerá en la barra lateral, así que no es tan importante que parezca una carpeta, y en su lugar se pueden enfatizar otras características. Crear el icono de mayor tamaño como una forma vectorial no ayudará cuando lo que haga falta sea claridad: en los tamaños pequeños. Las pantallas de mayor resolución harán de hecho este problema más urgente porque los 64 px de hoy son los 128 px de mañana. Tendremos que refinar incluso los iconos de mayor tamaño.
Digo que deberías dibujar tus iconos de mayor tamaño en vectores (con Illustrator, o usando las capas de forma de Photoshop) – porque es el método menos destructivo o más editable de trabajo. Las texturas y los frustrantes ajustes de píxel pueden hacerse a mano. Pero querrás tener una versión infinitamente escalable (hacia arriba o hacia abajo) del icono, con todos sus detalles, pero representando esencialmente las mismas formas que los otros tamaños. La razón para eso es que, algún dia, Apple puede que te llame y te pida un banner de mayor tamaño para la App Store, un póster imprimible para sus tiendas o un adhesivo de seis metros para la WWDC.
Según la nota técnica de Apple, estos son los tamaños mínimos necesarios a incluir dentro de las aplicaciones dependiendo del dispositivo al que se dirijan:
Índice
Aplicaciones sólo para iPhone
nIncluye los siguientes archivos en el grupo Resources de tu aplicación dentro del proyecto en Xcode:n
Tabla 1 : Requisitos para los iconos de las aplicaciones sólo para iPhone.n
| Tamaño de imagen (px) | Nombre del archivo | Usado para | Estatus requerido | Notas |
|---|---|---|---|---|
| 512×512 | iTunesArtwork | Ad Hoc iTunes | Opcional pero recomendado | El archivo debe estar en formato png, pero nombrado sin la extensión .png |
| 57×57 | Icon.png | App Store y pantalla de inicio en el iPhone/iPod touch | Obligatorio | Ninguna |
| 114×114 | Icon@2x.png | Pantalla de inicio para la mayor resolución del iPhone 4 | Opcional pero recomendado | Ninguna |
| 72×72 | Icon-72.png | Compatibilidad con la pantalla de inicio del iPad | Opcional pero recomendado | Ninguna |
| 29×29 | Icon-Small.png | Spotlight y Ajustes | Opcional pero recomendado | Ninguna |
| 50×50 | Icon-Small-50.png | Compatibilidad con Spotlight para iPad | Recomendado si tienes un conjunto de Ajustes, si no, opcional pero recomendado | Ninguna |
| 58×58 | Icon-Small@2x.png | Spotlight y Ajustes para la mayor resolución del iPhone 4 | Recomendado si tienes un conjunto de Ajustes, si no, opcional pero recomendado | Ninguna |
Aplicaciones sólo para iPad
nIncluye los siguientes archivos en el grupo Resources de tu aplicación dentro del proyecto en Xcode:n
Tabla 2 : Requisitos de iconos para aplicaciones sólo para iPad.n
| Tamaño de imagen (px) | Nombre del archivo | Usado para | Estado requerido | Notas |
|---|---|---|---|---|
| 512×512 | iTunesArtwork | Ad Hoc iTunes | Opcional pero recomendado | El archivo debe estar en formato png, pero nombrado sin la extensión .png |
| 72×72 | Icon-72.png | App Store y pantalla de Inicio en el iPad | Necesario | Ninguna |
| 50×50 | Icon-Small-50.png | Spotlight en el iPad | Opcional pero recomendado | Ninguna |
| 29×29 | Icon-Small.png | Ajustes en el iPad | Recomendado si tienes un conjunto de Ajustes, si no, opcional pero recomendado | Ninguna |
Aplicaciones universales
nIncluye los siguientes archivos en el grupo Resources de tu aplicación dentro del proyecto en Xcode:n
Tabla 3 : Requisitos de iconos para aplicaciones universales.n
| Tamaño de imagen (px) | Nombre del archivo | Usado para | Estado requerido | Notas |
|---|---|---|---|---|
| 512×512 | iTunesArtwork | Ad Hoc iTunes | Opcional pero recomendado | El archivo debe estar en formato png, pero nombrado sin la extensión .png |
| 57×57 | Icon.png | App Store y pantalla de Inicio en el iPhone/iPod touch | Obligatorio | Ninguna |
| 114×114 | Icon@2x.png | Pantalla de Inicio para la mayor resolución del iPhone 4 | Opcional pero recomendado | Ninguna |
| 72×72 | Icon-72.png | App Store y pantalla de Inicio del iPad | Obligatorio | Ninguna |
| 29×29 | Icon-Small.png | Ajustes en el iPad e iPhone, y Spotlight en el iPhone | Recomendado si tienes un conjunto de Ajustes, si no, opcional pero recomendado | Ninguna |
| 50×50 | Icon-Small-50.png | Spotlight en el iPad | Opcional pero recomendado | Ninguna |
| 58×58 | Icon-Small@2x.png | Spotlight y Ajustes en la mayor resolución del iPhone 4 | Recomendado si tienes un conjunto de Ajustes, si no, opcional pero recomendado | Ninguna |