En el truco anterior ya mostramos cómo capturar JavaScript y enviarlo directamente a FileMaker.
Hoy llevamos la programación un paso más allá (bien, todo el camino hasta el final), mostrando la técnica de cómo trabajar en un Visualizador Web en FileMaker que ejecuta código HTML y JavaScript:
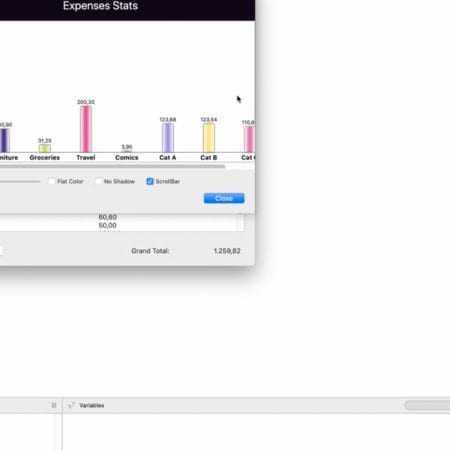
1) Ejecuta código Javascript y graba esos datos en campos de una tabla FileMaker.
2) Enviamos datos de FileMaker a JavaScript.
3) Lanzamos una función JavaScript desde FileMaker.
4) Lanzamos un guión FileMaker desde JavaScript.
Esta técnica muestra como recopilar datos de un visualizador web que ejecuta código JavaScript y grabar esos datos en campos de la tabla FileMaker.
Además, enviamos datos de FileMaker a JavaScript, lanzamos una función JavaScript desde FileMaker y lanzamos un guion FileMaker desde JavaScript.
Si sigues cada semana nuestros trucos de FileMaker ya sabes todo el mundo de posibilidades te abre la utilización de FileMaker que se amplía aún más con la posibilidad de utilizar la interacción con JavaScript.
Si tienes dudas o quieres que expliquemos alguna funcionalidad concreta, déjanos un comentario.
Esperamos que os sea útil y si queréis formación o desarrollo de apps especializadas, no dudéis en contactar con Vida Digital.