La página web es la primera o principal carta de presentación del fotógrafo con el usuario. Siendo la estructura principal sobre la que se interconecta todo el proyecto “online”.
A estas alturas, hablar de la necesidad de que un fotógrafo debe tener una página web creo que es innecesario, ya que todo el mundo es consciente de que el primer paso que damos todos antes de contratar los servicios de un profesional, es buscar información de este en internet, y dónde mejor mostrar la información sobre nosotros y mostrar nuestra obra que a través de nuestro propio “aparador”.
Partes principales de una web:
- Presentación: Quién somos, a qué nos dedicamos y por qué deben elegirnos a nosotros.
- Servicios: Qué ofrecemos, guía de servicios y promociones.


Muestra de los servicios que ofrezco en mi web
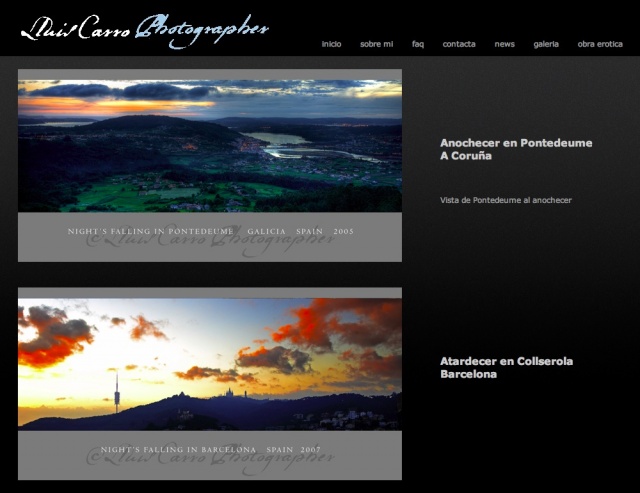
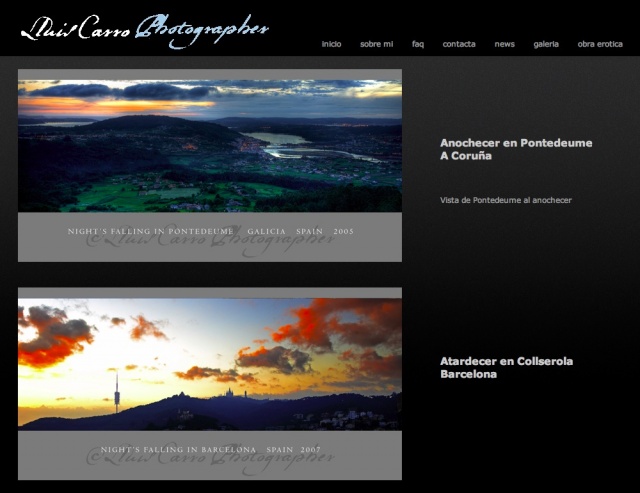
- Galería web online: (consultable a través de cualquier dispositivo con acceso a la web), a ser posible no usando tecnología “Flash”.


Galería web en www.lluiscarro.com
- Contacto: mail, teléfono, dirección del estudio, así como el enlace a nuestro usuario en las distintas redes sociales. Es muy importante poner, por lo menos, una ubicación aproximada, para discriminar a los clientes que no tenemos acceso, a nivel mundial.


- Enlaces de interés: Link’s a otras web’s o sitios de interés (Nikon, Canon, Egm, Manual Color, diseñadores, usuarios que aporten temas de interés, etc). Debe haber referencias/enlaces en toda la web, aunque puede haber además, un apartado dedicado.
La página web de un fotógrafo suele ser el primer contacto con sus clientes potenciales. Ya que cuando alguien busca un nuevo proveedor de servicios fotográficos querrá hacerse una idea de que tipo de profesional puede contratar. Para ello buscará información por diferentes vías:
- A través de un buscador (Google, Ping, etc …), en cuyo caso nos interesa mucho nuestro posicionamiento en internet (hablaré de ello en un próximo artículo).
- Por publicidad. A través de medios impresos (revistas, guías, etc.) o por internet Google Adwords, asociaciones de fotógrafos, guías, páginas web, etc.
- Recomendación. Suele ser la opción con más fuerza, ya que se supone que tu trabajo y calidad ya han sido demostrados con buenos resultados.
En cualquier caso, una vez seleccionados uno o más profesionales, deseará hacerse una idea del tipo de trabajos que realiza cada profesional, ver una muestra de su portfolio, tarifas, etc. Por lo que la mayoría consultará la página web para obtener información.
Este es un punto importante, que diferencia una web de un blog o un perfil en una red social.
La página web distribuye la información que queremos, de forma clara, en los apartados o secciones que nos interesan, poniéndola al alcance de cualquiera, según nuestro criterio. Creando un “mundo” hermético dónde el visitante sólo recibe los mensajes que nos interesan. Podemos crear una sección dónde hablemos de nuestra trayectoria, pero que no sea necesario leer, si al visitante no le interesa, así que si prefiere pasar directamente a los servicios ofrecidos o a las tarifas, puede hacerlo sin necesidad de pasar por otros artículos como puede pasar en un blog sin CMS (Content Management System (Sistema de Gestión de contenidos), que en ese caso ya sería una web usando el motor de un blog, como podemos hacerlo en wordpress.com).
En muchos casos la tarea de confección de la página web es encargada a un diseñador que nos ofrece un diseño espectacular para el lucimiento de nuestras fotografías, pero antes de encargarla o realizarla nosotros mismos, hay unos cuantos puntos que hay que tener en cuenta.
Consejos para crear una web de fotografía:
Usar un dominio propio. Al contratar un servidor para almacenar nuestra web podemos contratar un dominio (www.nikon.com, www.joanboira.com, etc.). Esto nos da una imagen de profesionalidad y mucha más credibilidad.
Dirección de e-mail. Es muy importante incluir el nombre del dominio en la dirección de e-mail, en lugar de las direcciones gratuitas tipo “minombre@gmail.com, hotmail, yahoo, etc.). Es algo que puede parecer obvio, pero hay muchos fotógrafos con dominio propio y dirección de e-mail gratuita. Esto da una imagen de ser poco profesionales y no tener mucha idea de lo que estamos haciendo.
Formulario de contacto. Muchas páginas web disponen de un formulario de contacto, muy útil para enviar correos desde ordenadores que no tienen un programa de gestión de correo electrónico (Outlook, Mail, etc.); por ejemplo desde un ordenador de un café de internet o uno público.


Formulario de contacto
Pero igualmente es aconsejable poner en lugar bien visible nuestra dirección de e-mail, ya que permitirá guardarla a nuestros clientes potenciales, para usarla el día que nos necesiten.
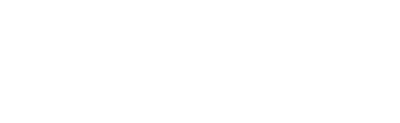
Página principal. Debemos definirla muy bien. A de ser lo más atractiva y descriptiva (dos conceptos en principio contradictorios), ya que pocas personas irán más allá. De ella dependerá la primera idea que el público tenga sobre nosotros y juzgarán si vale la pena seguir “buceando” en nuestra web o si no trata sobre el tema de su interés.


Página principal
Impacto. Al cargar la página principal de la web, el visitante decidirá si tiene interés por “explorarla” o pasa a otra página. Disponemos de muy poco tiempo para generar la atracción necesaria, así que la página principal debe ser atractiva, no recargada (debemos poner los mínimos elementos necesarios), ligera (para que no tarde en ser visualizada) y debe mostrar brevemente el concepto de nuestra página de forma interesante.
No usar tecnología “Flash” (Adobe Flash):
No es compatible con diversos dispositivos (iPhone, iPad, etc.), es necesario tener un programa de visualización de archivos “flash” instalado y actualizado en nuestro ordenador, tablet o smartphone para su correcta visualización.
No permite leer el contenido generado por flash por buscadores como Google. Lo que nos va a repercutir en un peor posicionamiento (posición que ocupamos en los resultados ofrecidos por un buscador, como Google, Bing, etc. cuando realizamos una busqueda).
Mostrar nuestra ubicación habitual. Hay muchas webs de fotógrafos que no indican ubicación o área de trabajo. Es muy importante definirla, ya que en muchos casos cuando alguien busca un profesional para encargarle un trabajo es uno de los cuatro puntos que intenta averiguar, junto con el precio, muestra de trabajos y tipo de servicios ofrecidos. Aunque podamos desplazarnos, es importante definir de que punto partimos. Ya que para un trabajo rápido y puntual no nos contratarán si vivimos en una ciudad a 1200 Km, pero para un trabajo especializado si es posible que nos llamen e incluso nos paguen el desplazamiento.
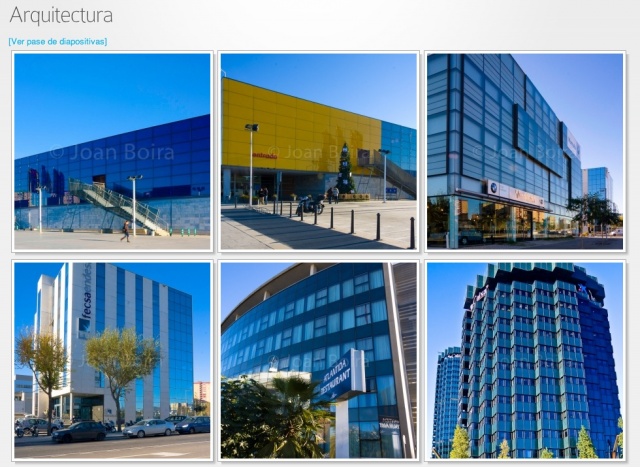
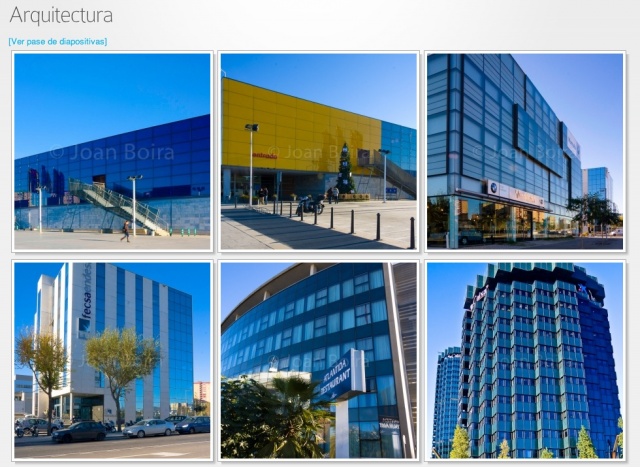
Portfolio o galería. Es una muestra de nuestro trabajo, por lo que debe reflejar cuales son nuestros puntos fuertes. Es normal e incluso interesante mostrar trabajos sobre diferentes especialidades (fotografía de estudio, reportaje, fotografía social, fotoperiodista, fotógrafo de mascotas, de deportes, etc.) pero mostrar muchas temáticas muestra que somos polifacéticos, pero no estamos especializados en ningún tema concreto, por lo que si nos interesa “vender” más un tipo de fotografía, debemos darle especial protagonismo.


Galería temática
Asimismo hay que tener en cuenta que no se trata de poner todas las mejores fotografías que tengamos (para ello se pueden encargar las redes sociales) sino un pequeño repertorio de lo mejor que hemos realizado, dejando ganas de ver más fotos.
Clientes. Mostrar una lista de nuestros clientes (de renombre, empresas …) ayuda a dar confianza.


Lista de clientes
Palabras clave. Hay que definir una serie de palabras clave para conseguir el mejor posicionamiento ante los buscadores, respecto a los temas que puedan ser usados para buscar una página web como la nuestra (fotógrafo, fotógrafo de estudio, fotografía social, etc.), y debemos ir repitiendo estas palabras a lo largo del contenido de la web (en la página principal, en la pág. de servicios, etc.).
Evitar el eterno “página en construcción”. Habitualmente cuando alguien esta creando su web pone páginas visibles sin contenido y “cuelgan” un cartel que pone “en construcción”. Esto podría dar interés en volver a visitar la web, pero en la mayoría de casos no sucederá, ya sea por haber solucionado el problema con otro fotógrafo o por no volver a acordarse de entrar en la web. Así que es mejor poner la web “visible” cuando realmente esté terminada o por lo menos ponerlo, asegurando que en breve estará disponible; debemos hacerlo en un espacio de tiempo realmente corto, a ser posible inferior a una semana.
En cualquier caso si queremos mostrar algo que aún no tenemos preparado o acabado, es mejor poner “próximamente, en esta página podrás encontrar …” para generar expectativa e intentar conseguir que algún visitante vuelva a visitarnos.
Enlaces. Los “links” (o enlaces) nos permiten poner un acceso a otras páginas web, redes sociales, etc. Es muy interesante poner enlaces en nuestra web, ya que ofrecemos información a nuestros visitantes que puede ser de su interés, sobre temas que pueden estar relacionados con nuestro sector.
Por otro lado es posible que si enlazamos otra página web, y avisamos a los propietarios de esta, obtengamos una recompensa en forma de un enlace de su web hacia la nuestra.
Estos enlaces debemos revisarlos regularmente, ya que es muy desagradable navegar por una web y que los enlaces estén rotos o desactualizados. Además los buscadores nos penalizarán bajando el posicionamiento de nuestra web, ya que analizan todo el contenido de la red y analizan la estructura de nuestra web. Podemos buscar enlaces rotos de nuestra web a través de esta página web: http://www.lawebera.es/recursos/herramientas/enlaces_rotos.php
Diseño bonito y funcional. La imagen ha de ser la reina de la web sin demasiados elementos que distraigan, pero evitando el uso de tecnología Adobe Flash, como mínimo en la página principal.
Simplicidad. Hay que realizar una web intuitiva que sea sobretodo funcional y simple de uso para el acceso al máximo tipo de público.
Diseño optimizado para visitantes con velocidad de navegación lenta. En muchos casos se realiza la web pensando en que el visitante usará un ordenador “moderno” con alta velocidad de conexión (adsl o fibra óptica), pero en muchos casos la velocidad no siempre es rápida, por lo que si visitar nuestra página web se traduce en unos tiempos de carga excesivos, lo más probable es que no consigamos nuestro objetivo “el máximo número de visitantes posibles”.
Compatibilidad con navegadores. Debemos asegurarnos que la mayoría de navegadores actuales, y algunos más antiguos (Internet explorer, Firefox, Chrome, Safari, etc.) muestren correctamente nuestra página web.
Resolución moderada. Otro punto a tener en cuenta es la resolución optima para la que se ha creado la página web, en caso de ser muy elevada dificultará la navegación en monitores de baja resolución (para smartphones o tablets peor aún). Las resoluciones recomendadas suelen ser 800 x 600 o 1024 x 768.
Textos breves y concisos. Resumir con las mínimas palabras los conceptos que queremos transmitir, para que estos no sean aburridos. Debemos leerlos y pensar si alguien con poco interés lo leería completo o a la mitad lo dejaría.
Ancho de texto. Para una lectura cómoda, el ancho de los textos debe ser lo suficiente como para una lectura cómoda, intentando no superar un tercio de la pantalla o como máximo la mitad.
Navegación. No debemos crear dudas acerca de la posible navegación en nuestra web. El acceso al contenido debe ser rápido y simple. Si dudamos sobre la forma de acceder a un contenido, página, enlace, etc. pongámoslo de la forma más simple u ofrezcamos varias opciones para conseguir acceder al contenido. Cada usuario tiene su forma de navegar (hay quién pulsa sobre una imagen esperando que le lleve a un contenido y hay quién sólo pulsa en enlaces de texto especialmente remarcados).
Es importante que en cada página tengamos, en el menú o a través de un enlace, la posibilidad de volver a la página principal.
Resolución de las fotografías. Ha de ser la justa y necesaria. Si colocamos fotos en alta resolución y/o poco comprimidas tendremos unos tiempos de carga de página excesivos (en muchos casos). Es preferible usar una resolución más ligera y que la experiencia de navegación en nuestra web sea satisfactoria.
Incluir la dirección de la página web en todos los medios de comunicación que emitamos (tarjetas de visita, folletos, publicidad, bolsas, redes sociales, firma del mail, etc.).
Música. Hace unos años era muy habitual poner música en la web para hacer una experiencia más “completa”. Actualmente esta tendencia esta en desuso, ya que estamos obligando a someter la navegación en un entorno que puede ser desagradable para algunas personas o simplemente no apetecible. El volumen de los altavoces puede ser inadecuado. Y en muchos casos el visitante puede estar ya escuchando “su” propia música …
Respuesta rápida. Aunque no es un consejo sobre la creación de la página web, hay que tener en cuenta que podemos impresionar a un cliente potencial con nuestra página web, pero si tardamos en responder los mails, perderemos toda la buena imagen que habíamos creado. El tiempo máximo de respuesta a un mail no debe superar nunca las 24 horas (en días laborables), y a ser posible es recomendable responder en las 2-4 o 6 primeras horas.
Es preferible recibir un mail personalizado y rápido, que indique que le responderemos en breve, o le facilitaremos la información; que esperar a tener tiempo para buscar la información requerida y redactar el mail de forma correcta. La imagen que damos es mucho más eficiente y satisfactoria, ya que de no recibir nada, el cliente no sabe si hemos recibido el mail, o si lo responderemos algún día.
Tipografía. El tipo de letra usado para la web debe ser compatible con la mayoría de navegadores, y eso reduce a unos pocos tipos de letra distintos. Los más populares son: Arial y Verdana. Si usamos un tipo de letra que nos guste y creamos la web en base a ella podemos generar problemas de navegación en distintos ordenadores, con sistemas operativos antiguos o navegadores distintos al nuestro, desajustando el diseño de la web; ya que si un navegador no soporta el tipo de letra de nuestra web, sustituirá la tipografía por otra, y puede ser mucho más “fea”.
Fondos. Su principal función es la de resaltar el texto. El fondo debe ser contrastado, en relación al texto. El color debe permitir una lectura relajada, ya que, visualmente, cansa más leer en pantalla que en un medio impreso (los más efectivos son los colores claros). Los fondos más adecuados son aquellos sencillos y sin muchos colores.
Buscador. Es muy recomendable que la web disponga de un buscador para facilitar encontrar una información determinada, sin tener que bucear en toda la web para conseguirla. Mejora mucho la usabilidad.
Para ello podemos usar la Busqueda Personalizada de Google: http://www.google.com/cse/
Tarifas. Evidentemente no todo el mundo es partidario de mostrar sus tarifas en publico, por diversas razones. No obstante poner parte de nuestras tarifas puede hacer que un tipo de cliente directamente no se interese por nosotros (cosa que puede ahorrarnos una buena cantidad de tiempo) y por otro lado puede acercarnos al tipo de cliente que nos interesa de verdad.


Teléfono fijo. Es muy habitual en la web de muchos fotógrafos encontrar únicamente un teléfono móvil como forma de contacto directa. En el caso de disponer de estudio nos convendrá más poner el fijo, el móvil y el fax (en caso de tener). Esto muestra que disponemos de infraestructura y nos diferencia de otros fotógrafos con menos medios.
Si no necesitamos o queremos tener un teléfono fijo, podemos contratar un servicio de teléfono fijo “virtual” (enlazado a nuestro móvil), este servicio lo ofrece Vodafone, no se si algún operador más …
Seguramente me olvidó de algún consejo más, pero creo que he puesto los principales.
En el/los próximo/s artículo/s:
Sistema de publicación de contenidos según la red social.
Qué puede hacer el usuario.
Posicionamiento web.