Hemos visto una serie de ideas acerca de como trabaja Quartz Composer a la hora de conectar los diferentes módulos, y en este articulo daremos una serie de consideraciones extras a la composición y funcionamiento de algunos módulos.
Verde Vs Rosa
Los módulos en Quartz Composer (QC) son de dos colores. El color verde se usa para los módulos que realizan acciones o cálculos, mientras que los rosa son los módulos que “representan” en pantalla los cálculos realizados. Por eso tienen un numerito arriba a la derecha donde podremos ir reorganizando como se presentan las diferentes capas de nuestra presentación. Es como trabajar con un menú de capas de cualquier aplicación pero sin disponer de una paleta, lo que lo hace un poco trabajoso.
Hemos de tener en cuenta unos supercontenedores: Los environments son unos módulos que ofrecen un entorno controlado a todos los parches que puedas poner dentro. Sus cálculos afectan a todas las animaciones que hay dentro, así que puede conseguirse un efecto de amplificación bastante interesante sobre la animación previa.
Para probar, puedes copiar una animación que tengas y la pegas dentro de uno de esos módulos de entorno para a continuación poder manipular el entorno de esa animación. Importante aprender como funciona Replicate in Space, lo que nos evitará tener que duplicar objetos con las mismas propiedades.
Blending
Esta es un menú que se repite con frecuencia en muchas paletas y afecta a como la imagen se integra con el entorno. Es importante saber como funciona puesto que lo vamos a usar (y mucho en muchas composiciones).
El menú Blending (que puedes encontrar en el parche de representación sprite, por ejemplo) tiene tres opciones que vamos a pasar a detallar.
- None
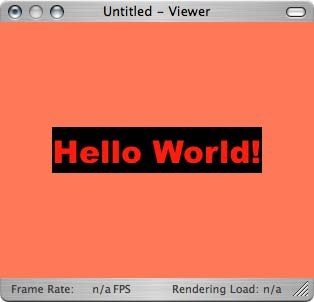
None simplemente coloca el objeto tan como ha sido importado, asignando el color negro a las zonas transparentes del mismo. En las zonas donde haya transparencia, asignará un nivel de gris a la más cara de manera que no pierde información sobre la transparencia.
None tiene este efecto:


- Over
Over usa la información de la transparencia importada (y que en None representa como negro) y la usa para dar transparencia al objeto. Sin embargo, la figura mantiene su color pese a la transparencia. En nuestro texto rojo de la muestra, vemos que el color negro desaparece (era la transparencia) y el texto aparece integrado en el fondo.


- Add
Add permite el paso de la luz a través del objeto añadiendo sus propiedades al conjunto anterior de capas representadas. En nuestro ejemplo, hemos duplicado el texto de muestra para ver que “detras” de un texto se ve otro. Este comportamiento puede ser variado para fusionar dos elementos sin la necesidad de alterar su color, pero en el caso de Add se usa un efecto a tiempo real muy parecido a “superponer” capa de Photoshop.


Es importante recordar que Quartz Composer tratará la transparencia de un gráfico como un canal más (que representa como color negro), pero el color negro en sí no es tratado como una transparencia, así que si una imagen mantiene un fondo negro, aparecerá de color negro en Quartz Composer.
Otros artículos de este tutorial
Introducción a Quartz Composer, I
Introducción a Quartz Composer, II
Introducción a Quartz Composer, III