Sin City es un conocido cómic de Frank Miller que acabó en la pantalla de los cines (y lo hará por segunda vez). Si no has visto la película, es altamente recomendable, y tanto en los cómics como en la película se ofrece una estética realmente inconfundible. No todo el mundo es capaz de dibujar como Frank Miller (y es altamente improbable que alguien pueda crear imágenes tan impactantes con apenas dos colores), pero Photoshop es capaz de acercarse mucho a este estilo. Hoy veremos como crear un cómic al estilo de Frank Miller usando Photoshop (CS1 o superior) y Comic Life.
Lo primero, el guión
Silo que vamos a crear es un cómic completo, es importante que tengamos un guión previo. No es necesario hacer un storyboard completo, pero si tener una idea general de lo que vamos a contar y como lo vamos a contar. Unas simples líneas o una serie de puntos con cierta linea temporal será suficiente, al menos antes de desarrollar un guión definitivo y mucho más complejo. En un momento determinado no hace falta que escribamos texto …. en un cómic lo más importante es la iteración de las imágenes con el guión: La Marvel (que de esto sabe un rato) invento una forma de trabajo en la que a los dibujantes se les pasa un guión previo de la historia. El dibujante hace las viñetas y posteriormente el guionista añade los correspondientes textos.
Lo segundo, las fotografías
No somos dibujantes, pero si fotógrafos (aficionados). Con nuestra cámara digital y nuestro pequeño guión deberemos ir captando una a una las correspondientes escenas. No te duela tirar muchas fotografías, es mucho mejor tener un amplio abanico de posibilidades que nos permitan disponer de una amplia cantidad de material. Busca además tomas arriesgadas, ángulos extraños y fotografías con su foco de atención desplazado. Has de tener en cuenta que la mejor composición fotográfica posible, centrada y maravillosa, luego no permite añadir los “bocadillos” del cómic y resultará una viñeta que pasa de lo excepcional a lo abigarrado. No te preocupes del color, porque este desaparecerá, pero procura buscar fuertes contrastes entre luces y sombras, lo que te permitirá más adelante en el tutorial crear imágenes mas impactantes.
Con las manos en la masa
Supongamos que ya tenemos una fotografía “lista y aceptada” para empezar a trabajar.


nuestras imágenes de referencia.
Click para ampliar
Empezaremos con los siguientes pasos:
- Duplicamos la capa de fondo para tener una capa de trabajo activa y disponer de la capa original para las siguientes modificaciones.
- Reseteamos los colores de Photoshop para trabajar. Pulsando la tecla D, los colores frontal y trasero pasarán a ser blanco y negro.
- Elegiremos, para trabajar con la nueva capa, el filtro Bosquejar > tampón. En este filtro encontraremos dos deslizadores que nos permitirán dar más detalle a la imagen y el equilibrio entre la luz y la sombra. Deberemos elegir las proporciones adecuadas para una aspecto correcto. Generalmente, el equilibrio entre luz y sobre un buen factor es 8, y para suavizar (que es la parte que mostrará mas o menos detalles) entre 5 y 10 nos pueden dar buenos resultados.


- A continuación, y sobre esta misma capa de trabajo, usaremos el filtro Bordes acentuados. Sus deslizadores nos permitirán afinar el tipo de detalle, distorsionándolo levemente para darle un aspecto aún mas tétrico, si cabe.
- En ajustes de la imagen, elegiremos a continuación Umbral con un valor de 128 (lo que eliminará cualquier escala de grises que haya podido quedar en la imagen).
- A continuación aplicaremos el filtro Estilizar, marcando Anisotrópico. Esto suavizará los bordes de las imágenes.
- Ahora duplicaremos nuestra capa original y la llevaremos a la primera posición de las capas
- Aplicaremos a esta capa el filtro fotocopia. En función de la fotografía deberemos ajustar los correspondientes deslizadores: esta capa es la que nos dará los detalles a añadir a la fotografía, así que hemos de encontrar un compromiso entre la generosidad de los detalles y que estos no lleguen a saturar la imagen.
- En ajustes de la imagen, elegiremos a continuación Umbral con un valor de 128 (lo que eliminará cualquier escala de grises que haya podido quedar en la imagen). Valores más bajos de Umbral pueden hacer que desaparezcan detalles de la fotografía, dejándonos más detalles.
- A continuación aplicaremos el filtro Estilizar, marcando Anisotrópico. Esto suavizará los bordes de las imágenes.


- Pon esta capa en modo multiplicar. Usa una más cara de capa si es necesario para hacer desaparecer los detalles no deseados.
- Ahora vamos añadir el color. Nuestro documento tendrá ahora tres capas. Crearemos una nueva, la llenaremos de color blanco y la situaremos en orden número tres. Así tendremos dos capas en “blanco y negro”, una capa blanca y por último, la capa original. Pon la capa numero uno y dos en modo multiplicar, ves a la capa blanca y usa un color plano (rojo) para añadir el color. El añadir el color en una capa aparte te permitirá pintar con mucha más tranquilidad sabiendo que las dos capas anteriores, situadas en multiplicar y que son de color negro, te permitirán un trazo más suelto puesto que taparán el exceso de aplicación de color.


Añadiendo lluvia
Vamos a añadir un efecto de lluvia para dar un aspecto mucho más “siniestro” si cabe a nuestra fotografía.
- Crearemos una capa que situaremos en el nivel superior de nuestra paleta de capas
- La rellenaremos de color, cualquier color, y en el menú de capas la pondremos cono aclarar.
- Sobre esta capa iremos al plug in interpretar > Fibras y le daremos una varianza de 10 y una intensidad de 64.
- Selecciona una parte de la lluvia, un cuadro grande, y haz una nueva capa vía copiar. Ya puedes eliminar la capa donde hemos aplicado el filtro fibras. En la nueva capa pulsa manzana + t (transformar) y amplía el cuadro hasta que salga fuera (y de forma amplia) de los límites de la imagen.
- A esta capa aplicaremos el filtro Artístico > manchas con la configuración 1-6-10
- A continuación vamos a imagen > ajustes > Umbral y aplicaremos con una cantidad de 190
- Por último, vamos a dar perspectiva a la lluvia para que el efecto sea aún más dramático. Seleccionamos toda la capa (manzana + a), pulsamos manzana + tecla t (transformar) y pulsando la tecla manzana, estiramos de cada una de las esquinas de la capa de forma que consigamos cierta perspectiva de nuestra lluvia digital. (si vemos que nuestra lluvia es muy “intensa”, siempre podemos aplicar el filtro Otros > Mínimo con cantidad 1)


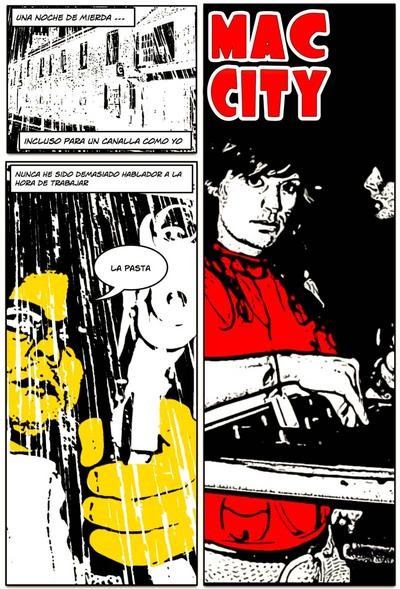
Ya tenemos nuestra imagen lista, ahora nos la vamos a llevar a Comic Life.
Una vez controlado el proceso, se puede crear una acción de photoshop que vaya haciendo todos los pasos y agilizar la producción del cómic.
Comic Life es un programa que viene preinstalado en muchos Macs con Intel y que permite crear cómics con relativamente poco trabajo, facilitando mucho la colocación de los correspondientes bocadillos y trabajar con plantillas predeterminadas o crear nuestro propio viñetaje sin excesivos problemas. Tiene un precio de 24,95 dólares.
Para nuestra imagen hemos creado una página usando las tres fotografías de referencia con las que hemos empezado … el resto, la continuación de la historia, queda ya a vuestra imaginación.
Para este tutorial hemos usado como referencia este excelente tutorial publicado en MacMerc, modificado para un mayor ajuste de la imagen.








Juaz, como mola!
Yo quiero la cuarta parte de conocimientos que tienes de photoshop…te ha quedado genial
ey que bueno!
genial el articulo
Descubrí hace poco el ComicLife y me pareció uno de esos programas que hacen que el Mac merezca la pena, por encima de procesadores, gráficas y diseño exterior.
Buenisimo, me acabo de hacer uno de mi mismo y queda genial!!
Otra version en http://tutorialseeker.com/forum/index.php?showtopic=2279
esta horrible el tutorial… he visto mejores en deviantart…..y si de sin city
A mi me sigue pareciendo un tutorial excelente. 😀
Photoshop!!!!! PARA ESTO MIL VECES MEJOR FIREWORKS!
sUPER PERO TRABAJASO MEN SERIA BUENO A TODO EL FILM EN B/N Y EDITARLO CON UN BUEN EDITOR QUE DICES MEN?
emmmm a mi no me gusto aunque manejas mucho mejor el photoshop q otras personas