Lo que vamos a construir es un prototipo funcional de la aplicación, es decir, que parezca una aplicación, que aparentemente funcione como una aplicación pero que realmente no haga nada: simplemente tendremos un interfaz mas o menos pulido que nos va a servir, entre otras cosas, para enseñar nuestra idea reunida alrededor de una imagen coherente de producto lo que es extremadamente útil para hacer una presentación ante inversores o clientes potenciales, además de para probar la usabilidad del interfaz sobre nuestro cuidadosamente diseñado flujo de trabajo.
Como siempre, empezaremos … en papel. Es una forma muy sencilla de trabajo frente a las complicaciones propias del ordenador, sobre todo para ordenar las ideas básicas del interfaz en sus correspondientes pantallas y hacer así una “reducción”.
Una “reducción” ocurre cuando hemos definido un menú en el que hay varias opciones y todas ellas pueden ejecutarse en una única pantalla, independientemente de que se realice carga de contenido y objetos desde la memoria Flash. Para el usuario no hay una diferencia apreciable de que está profundizando en un nuevo nivel del flujo, simplemente que salta en “horizontal” entre una opción y otra. Con esta “reducción” lo que conseguiremos es hacer mas corto el arbol del flujo de trabajo agrupando ciertos elementos en menús horizontales (como concepto) que pueden traducirse en “pestañas”.
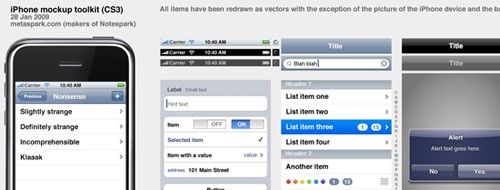
Una buena forma de empezar a trabajar es utilizar las plantillas de iPhone UI Stencil Kit que ofrece una serie de elementos metálicos para dibujar sobre papel. Hay diferentes modelos para otros tipo de dispositivos móviles (como el iPad) y adicionalmente venden unas “libretas” preimpresas para trabajar y dibujar sobre papel, aunque si tienes a tu disposición una fotocopiadora, siempre puedes crear tus propias plantillas y crearte un auténtico block de desarrollo donde crear los elementos básicos del interfaz.


A continuación plantéate un ejemplo de transformación de datos con un caso “real” de forma que cuando vayamos a contruir nuestro prototipo, tengas o sepas la información que has de introducir y como se irá transformando, dando “veracidad” al aspecto del mismo y ahorrándote el tener que dar muchas explicaciones del tipo “y en esta pantalla se verá”, “aquí podremos observar”, etc … Adicionalmente, con un caso “real” podrás observar que quizás los datos obtenidos de la transformación deben ser presentados o tratados de otra orma, y quizás debas volver al flujo de trabajo para ajustarlo de forma específica.
Una vez tengas decididos los elementos básicos del interfaz y como se conectarán entre si (gracias al flujo de trabajo) además del ejemplo, vamonos al ordenador, a traducir en elementos de pantalla esos bocetos.
Una buena aplicación para empezar es Mockapp.
Mockapp es una serie de plantillas y archivos preparados para realizar prototipos de pantallazos de aplicaciones en Keynote 08, 09 y también PowerPoint. Es un software tweetware (el autor solicita que lo publicites por Twitter u otros medios sociales si lo utilizas) y es un buen punto de partida para crear prototipos de diferentes tipos sobre la marcha, sobre todo si estás acostumbrado a trabajar con Keynote o PowerPoint.
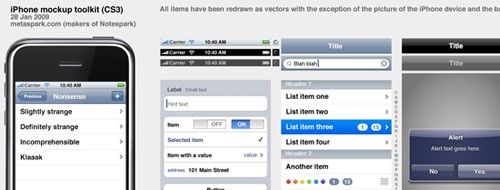
Adicionalmente, si necesitas crear pantallazos específicos con opciones de menú extras porque esta aplicación no es capaz de replicar tu interfaz tienes varios recursos para usar con un editor de imágenes, Gimp o Photoshop.




Fireworks toolkit for iPhone UI




iPhone PSD Vector Kit by Smashing Magazine




Una vez tengas diseñadas todas las “pantallas” es necesario poder darles una estructura que permita navegar por ellas como si fuera una aplicación, aunque realmente aún no hayas escrito una línea de código.
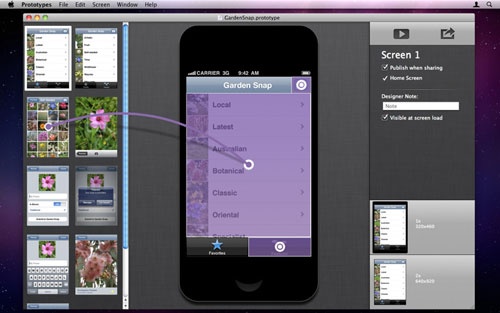
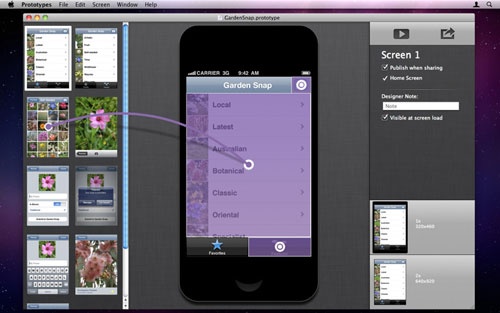
Prototypes te permite crear prototipos de aplicaciones que aparentan ser perfectamente funcionales, aunque en la realidad no son mas que una colección de pantallazos en las que se han definido algunas zonas táctiles que permiten interactuar con ellos.
Prototypes también te permite crear pantallas dentro de la misma aplicación, prototipando partes del interfaz según tus necesidades específicas, pero si has creado partes de esos prototipos usando otras aplicaciones, también puedes importarlas como imágenes. Desgraciadamente la aplicación solo está diseñada para crear prototipos para el iPhone o el iPod Touch, no para el iPad.
Una vez tengas diseñado tu prototipo, la aplicación te permite “subirla” a un servidor de la compañía, protegiéndola con contraseña, de forma que con tu dispositivo táctil puedes probarla en cualquier parte (como por ejemplo, haciendo una demostración ante un cliente o un inversor). La aplicación cuesta algo más de 30 euros y está disponible en la Mac App Store. Hay una opción de “pre-demostración” para poder ver como funciona la aplicación en este enlace.


Una vez tengas el prototipo, prúebalo, enséñalo a unos primeros betatester y toma nota de sus impresiones y peticiones para poder ajustar aún mas y mejor la aplicación y su funcionamiento y rendimiento.
Si necesitas mas herramientas, o evaluar otras diferentes, tienes este repositorio de 21 utilidades para crear prototipos para dispositivos móviles de Apple de todo tipo.
Mañana hablaremos de forma específica de algunos entornos y métodos de trabajo ya sea en solitario o en equipo que pueden ayudarte a que el desarrollo de una aplicación no se convierta en un descontrol y puuedan cuantificarse las horas utilizadas en el desarrollo (ya que evidentemente tienen un coste que ha de amortizarse).